
Changer la couleur de la topbar d'Ambari
9 juil. 2017
Ne ratez pas nos articles sur l'open source, le big data et les systèmes distribués, fréquence faible d’un email tous les deux mois.
J’étais récemment chez un client qui a plusieurs environnements (Prod, Integration, Recette, …) sur HDP avec chacun son instance Ambari.
L’une des questions soulevée par le client est la suivante :
Nous avons besoin de pouvoir différencier visuellement les environnements lors de l’utilisation d’Ambari et le nom du cluster n’est pas suffisant, comment peut-on changer la couleur de la bar en haut en rouge ?
Il n’y a pas de solution toute faite, mais voilà un petit hack : le CSS de la vue web est défini dans le fichier /usr/lib/ambari-server/web/stylesheets/vendor.css du serveur Ambari et le sélecteur CSS pour le fond de la bar est #top-nav .navbar.navbar-static-top .navbar-inner.
On peut donc par exemple ajouter la ligne suivante en haut du fichier vendor.css :
#top-nav .navbar.navbar-static-top .navbar-inner {
background-image: linear-gradient(to bottom, #aa0000, #ff0000) !important;
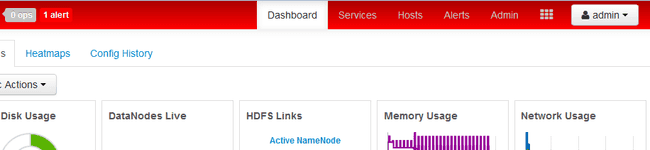
}et obtenir ce résultat, certes moche, mais fonctionnel :
Impossible de rater ce rouge !
Il ne vous reste plus qu’à faire plus joli !
NB : étant donné que c’est un hack manuel, le code sera supprimé à la mise à jour d’Ambari !