
JS monorepos en prod 6 : CI/CD, intégration et déploiement continue avec Travis CI
By WORMS David
6 déc. 2021
- Catégories
- DevOps & SRE
- Front End
- Tags
- CI/CD
- Monorepo
- Node.js
- Tests unitaires
Ne ratez pas nos articles sur l'open source, le big data et les systèmes distribués, fréquence faible d’un email tous les deux mois.
La mise en place d’une intégration continue (CI) et d’un déploiement continu (CD) sur un monorepo est assez complexe en raison de la diversité des responsabilités entre les développeurs et de la nécessité de coordonner plusieurs packages. Cet article propose une introduction aux avantages d’un monorepo intégré à une pipeline de CI/CD. Il montre comment tester et déployer une telle application Travis CI.
Dans l’article précédent portant sur les tests unitaires, nous avons utilisé Mocha et Should.js pour créer des tests unitaires. Ils étaient exécutés depuis notre machine locale. L’intégration continue consiste à automatiser l’exécution de tâches, dont les tests unitaires, chaque fois qu’un commit est envoyés sur un dépôt Git distant. Le pipeline CI/CD qui exécute les tests fournit un retour d’information, aide à l’intégration des fonctionnalités et automatise le déploiement des nouvelles versions.
Cet article s’inscrit dans notre série sur les bonnes pratiques à mener pour concevoir un monorepos en JavaScript :
- Partie 1 : initialisation du projet
- Partie 2 : gestion des versions et de la publication
- Partie 3 : messages de commit et génération du changelog
- Partie 4 : tests unitaires
- Partie 5 : fusion de plusieurs dépôts Git et préservation des commits
- Partie 6 : CI/CD, intégration et déploiement continus avec Travis CI
- Partie 7 : CI/CD, intégration et déploiement continus avec GitHub Actions
Exécution de tous les tests en même temps
La commande lerna run est pratique lorsqu’il s’agit d’exécuter la même commande Yarn ou NPM sur tous les paquets qu’elle gère. La commande lerna run test exécute la commande test de chaque paquet lorsqu’il est enregistré.
Un script test dans le fichier package.json définit la commande yarn test :
{
"scripts": {
"postinstall": "husky install",
"test": "lerna run test" }
}Activation du CI/CD entre GitHub et Travis CI
Le répertoire du projet utilisé pour illustrer la série d’articles est hébergé sur GitHub. Cet article intègre le projet avec une plateforme CI/CD pour automatiser l’exécution des tests et publier les nouvelles versions sur le registre NPM.
La plateforme CI/CD est Travis CI. Travis était auparavant gratuit pour tous les projets open source sans aucune limitation. Cependant, après une récente acquisition et l’objectif d’augmenter les profits (pas de jugements de valeur de notre part), cette offre a été restreinte. Depuis la fin de 2020, Travis CI offre désormais un plan gratuit pour les Repos Privés & Open-Source mais il est limité à 10000 crédits. Pour en savoir plus sur les tarifs de Travis CI, consultez leurs plans.
Il existe plusieurs plateformes CI/CD. Nous avons choisi Travis CI parce que nous l’utilisons depuis longtemps ainsi que pour la qualité et la simplicité de la plateforme. Les étapes présentées ci-dessous sont similaires pour une solution alternative. Dans un article suivant, nous obtiendrons les mêmes résultats avec GitHub Actions.
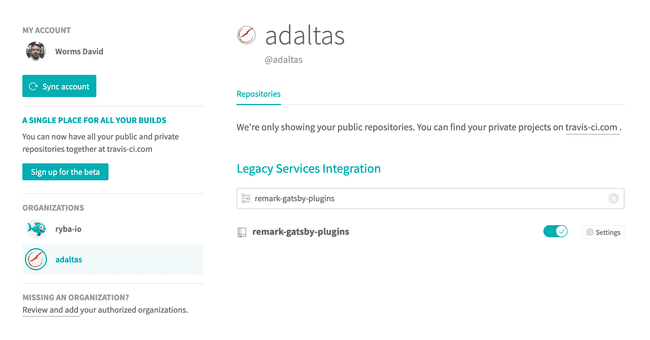
Pour utiliser Travis CI, il n’est pas nécessaire de créer un compte, il suffit de vous connecter avec votre compte GitHub. Une fois connecté, allez à votre page de configuration où vos répertoires sont synchronisés à partir de GitHub. Si vous ne trouvez pas votre dépôt, cliquez sur le bouton “Sync account” en dessous de votre nom. Vous serez alors en mesure de trouver votre répertoire et de l’activer.
Pour savoir comment exécuter les tests sur la plate-forme, Travis CI recherche un fichier .travis.yml à la racine du projet. Notre fichier est simple :
language: node_js
node_js:
- '14'
cache:
yarn: true
directories:
- "node_modules"
script:
- yarn testLe yarn test sur Travis CI est déclenché dès que nous pushons un changement sur GitHub :
echo '!.travis.yml' >> .gitignore
git add .gitignore .travis.yml package.json
git commit -m "build: travis activation"
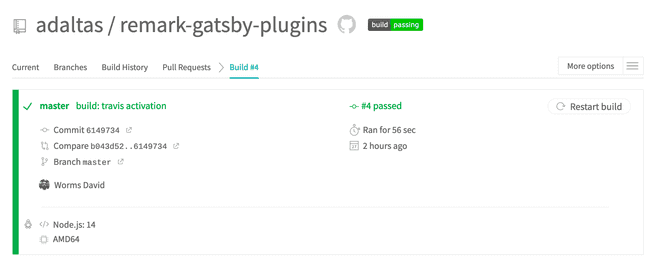
git pushUne fois le test terminé, l’écran de Travis CI informe du succès de l’exécution.
Communiquer sur l’état de l’IC
Vous pouvez insérer un badge Travis CI dans le fichier readme ou à un autre endroit. Il indique l’état de votre build actuel :
<a href="https://travis-ci.org/#!/adaltas/remark-gatsby-plugins">
<img src="https://api.travis-ci.org/adaltas/remark-gatsby-plugins.svg" alt="Build Status" />
</a>En Markdown, le badge ressemble à cela :
[](https://travis-ci.org/#!/adaltas/remark-gatsby-plugins)Exécution de Travis CI en local avec Docker
Il est possible de reproduire localement le même environment que celui de la plateforme Travis. Nous avons partagé il y a quelques semaines des instructions détaillé pour re-créer le même container Docker sur votre machine locale.
Livraison continue
Des tests sont désormais effectués à chaque build. En supposant qu’une nouvelle version soit présente dans le commit actuel, nous pouvons lancer la commande lerna publish depuis la plateforme CI/CD.
Avec Lerna, nous pouvons utiliser à la fois les commandes lerna publish from-package et lerna publish from-git. Je trouve que la deuxième est meilleure. Elle recherche la balise de version dans le commit actuel. Si elle est présente, elle extrait la version et publie une nouvelle version sur un registre NPM.
Considérons que notre paquet est prêt et que le cycle de pré-version existe. Par exemple, nous voulons que notre paquet title-to-frontmatter passe de la version 1.0.0-alpha.3 à la version 1.0.0.
Travis CI doit d’abord être configuré pour déployer le paquet. Modifiez le fichier .travis.yml en l’ajoutant :
before_deploy:
- echo "//registry.npmjs.org/:_authToken=\${NPM_TOKEN}" >> $HOME/.npmrc 2> /dev/null
deploy:
provider: script
script: "yarn run publish"
on:
node: "14"
tags: trueLa propriété on permet de conditionner l’exécution du déploiement à la version de Node.js, dans le cas où nous testons plusieurs versions, et la présence de tags dans le commit actuel. Le déploiement n’a lieu que lorsque toutes les conditions sont remplies.
Les propriétés provider et script indiquent l’utilisation de la commande personnalisée yarn run publish pour déployer notre paquet. Le fichier package.json est mis à jour pour refléter la dernière commande :
{
"scripts": {
"postinstall": "husky install", "publish": "lerna publish from-git --yes",
"test": "lerna run test"
}
}Commit les changements :
git commit -a -m 'build: publish script'Le déploiement d’un paquet sur le registre NPM nécessite des informations d’identification de l’utilisateur. Bien entendu, nous ne voulons pas partager nos informations d’identification sur un dépôt public. Même sur un dépôt privé, vous ne devez jamais stocker d’informations sensibles telles que des mots de passe, secrets et certificats. Nous utilisons plutôt des variables d’environnement configurées dans Travis CI. L’avantage des variables d’environnement, lorsqu’elles sont bien déclarées, est qu’elles n’ont pas à apparaître dans les fichiers journaux.
La valeur NPM_TOKEN est obtenu depuis votre compte NPM. Rendez-vous dans la section “Access Tokens” et clickez le bouton “Generate New Token”. Dans la liste proposée, sélectionnez le token “Publish”. NPM informe que le token “Automation” est “adapté aux workflows de CI/CD” mais cela ne fonctionnait pas dans mon cas. Sans doute est-ce dû au fait que je n’ai pas encore activé l’authentication 2FA.
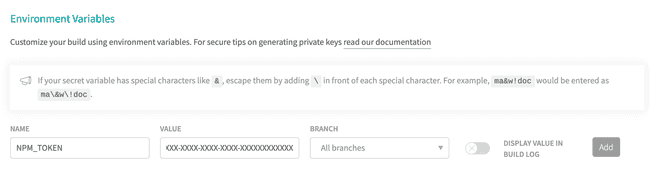
Copiez la valeur et collez-la dans la section “Paramètres > Variables d’environnement” du projet dans Travis CI :
Le projet dispose d’une nouvelle instruction deploy et la variable NPM_TOKEN qu’elle contient est enregistrée dans Travis. Nous sommes maintenant prêts à déployer la nouvelle version. La commande lerna version offre le flag --conventionnel-gradué :
lerna version --conventional-commits --conventional-graduate
info cli using local version of lerna
lerna notice cli v3.22.1
lerna info versioning independent
lerna WARN conventional-graduate all packages
lerna info Graduating all prereleased packages
lerna info Looking for changed packages since gatsby-caddy-redirects-conf@0.1.0-alpha.3
lerna info ignoring diff in paths matching [ '**/test/**' ]
lerna info getChangelogConfig Successfully resolved preset "conventional-changelog-angular"
Changes:
- gatsby-remark-title-to-frontmatter: 1.0.0-alpha.3 => 1.0.0
- gatsby-caddy-redirects-conf: 0.1.0-alpha.3 => 0.1.0
? Are you sure you want to create these versions? Yes
lerna info execute Skipping releases
lerna info git Pushing tags...
lerna success version finishedLes paquets sont maintenant officiellement disponibles pour la communauté.
Cheat sheet
- Ajoutez un script
testdans le fichierpackage.jsonpermettant d’enregistrer la commandeyarn test:{ "scripts": { "postinstall": "husky install", "test": "lerna run test" } } - Créez un fichier
.travis.ymlà la racine du projet pour indiquer comment exécuter les tests sur la plateforme Travis :language: node_js node_js: - '14' cache: yarn: true directories: - "node_modules" script: - yarn test - Commit les changements :
echo '!.travis.yml' >> .gitignore git add .gitignore .travis.yml package.json git commit -m "build: travis activation" git push - Ajoutez le badge au README.md :
[](https://travis-ci.org/#!/adaltas/remark-gatsby-plugins) - Pour déployer le paquet, modifiez le fichier
.travis.ymlen ajoutant :before_deploy: - echo "//registry.npmjs.org/:_authToken=\${NPM_TOKEN}" >> $HOME/.npmrc 2> /dev/null deploy: provider: script script: "yarn run publish" on: node: "14" tags: true - Ajoutez un script au
package.json:{ "scripts": { "postinstall": "husky install", "publish": "lerna publish from-git --yes", "test": "lerna run test" } } - Commit les changements :
git commit -a -m 'build: publish script' - La valeur
NPM_TOKENest obtenu depuis la page “Access Tokens” de NPM. Sélectionnez le token “Publish” ou “Automation” si 2FA est activé. Copiez la valeur et collez-la dans la section “Paramètres > Variables d’environnement” du projet dans Travis CI.
Conclusion
Nous avons examiné comment mettre en place un workflow d’intégration continu dans votre monorepo en utilisant Travis CI ainsi que comment faire un processus de travail de livraison continu pour déployer votre paquet sur le registre NPM.
Récemment, Travis CI a soulevé plusieurs questionnements de la part de la communauté sur l’avenir du support aux projets open source. Cela fait suite à l’annonce récente de changements dans la tarification de Travis CI. Travis a assuré que “les ressources seront disponibles pour tous les développeurs et équipes ainsi que les améliorations relatifs à la performance et la stabilité globale de la plate-forme”. Mais ce n’est pas réellement le cas. Par exemple, les pipelines de CI/CD de nos projets open source ont rencontrés des difficultés. Pour autant, ils offrent des minutes gratuites dans le cadre d’allocations mensuelles fixes. Le nombre total de minutes qu’ils sont prêts à partager est limité. Ces changements ont été initiés en 2019 lorsque Travis CI a été racheté par Idera, une société d’investissement privée. Elle reste cependant une excellente plateforme pour les projets non open source.
Dans le prochain article, nous couvrirons le même sujet avec GitHub Actions, un outil qui permet d’automatiser facilement les workflows logiciels dont la CI/CD.